Windows를 실행하는 컴퓨터에서 IIS를 설치하고 여러 웹 사이트를 구성하는 방법을 알아보시겠습니까? 이 자습서에서는 호스트 헤더 기능을 사용하여 동일한 IIS 서버에서 여러 웹 사이트를 구성하는 방법을 보여 드리겠습니다.
• Windows 2012 R2
• Windows 2016
• Windows 2019
이 예제에서는 IIS 서버 IP 주소가 35.160.86.106입니다.
하드웨어 목록:
다음 섹션에서는 이 자습서를 만드는 데 사용되는 장비 목록을 제공합니다.
위에 나열된 모든 하드웨어는 Amazon 웹 사이트에서 찾을 수 있습니다.
윈도우 자습서 :
이 페이지에서는 Windows 자습서 목록에 빠르게 액세스할 수 있습니다.
튜토리얼 윈도우 – IIS 설치
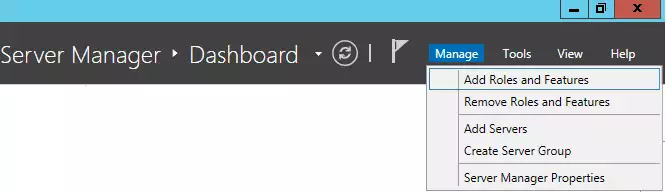
서버 관리자 응용 프로그램을 엽니다.
관리 메뉴에 액세스하고 역할 및 기능 추가를 클릭합니다.

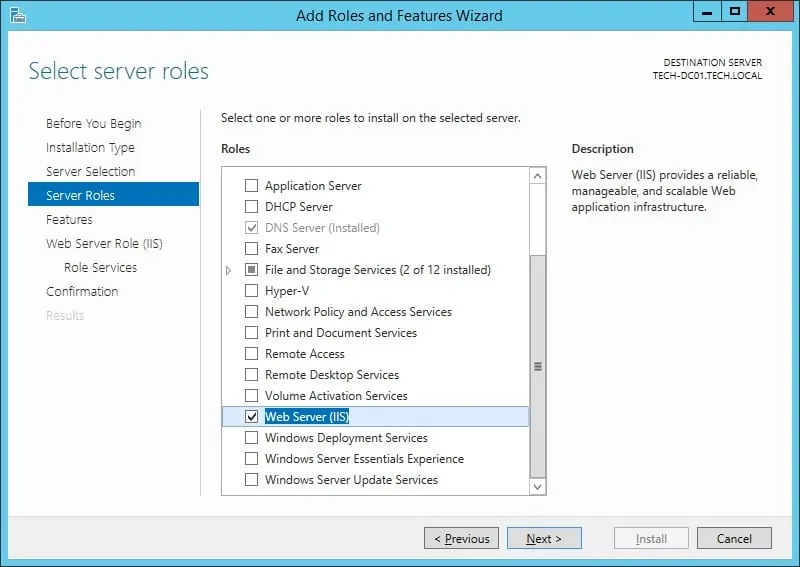
서버 역할 화면에서 웹 서버 IIS라는 옵션을 선택합니다.
다음 버튼을 클릭합니다.

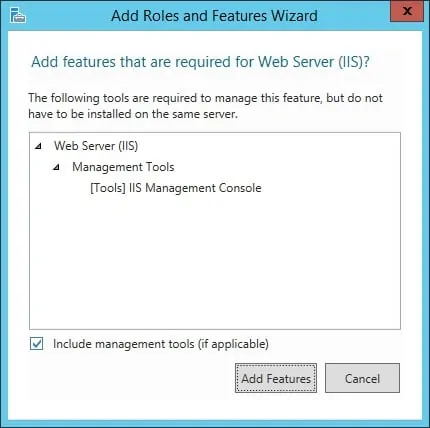
다음 화면에서 기능 추가 단추를 클릭합니다.

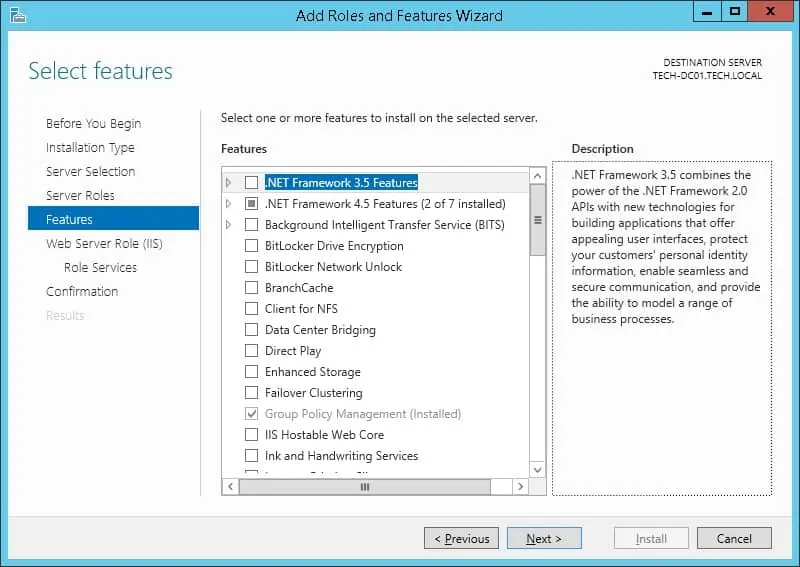
기능 화면에서 다음 단추를 클릭합니다.

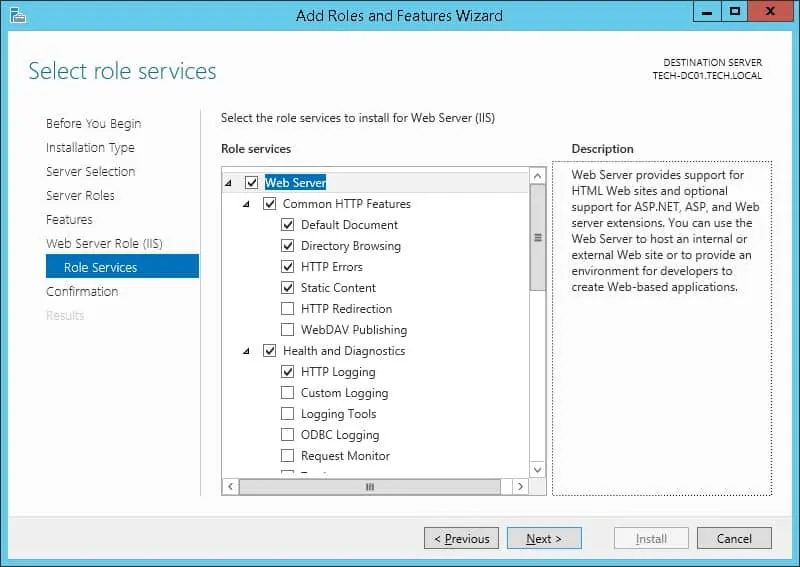
역할 서비스 화면에서 다음 단추를 클릭합니다.

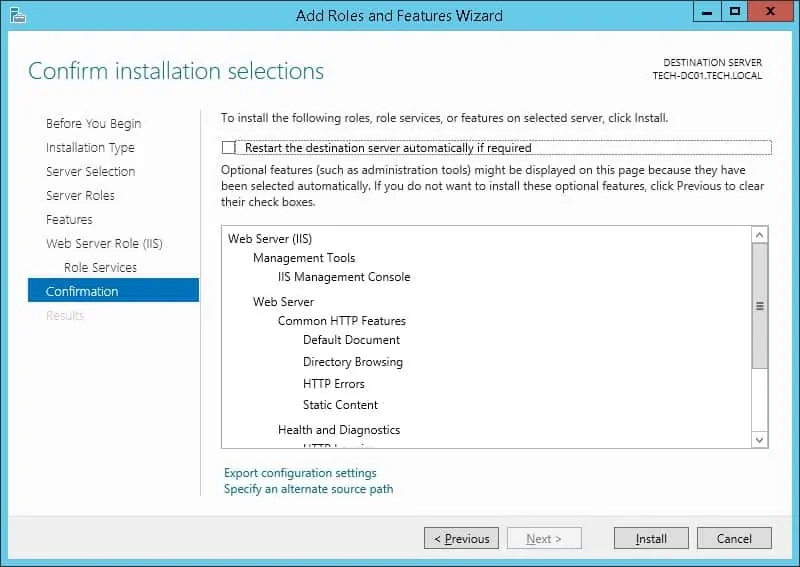
요약 화면에서 설치 버튼을 클릭합니다.

축! Windows를 실행하는 컴퓨터에서 IIS 서비스 설치를 완료했습니다.
튜토리얼 IIS 버추얼 호스트 – DNS 구성
GODADDY 웹 사이트에 액세스하고 DNS 도메인을 구입합니다.
예제에서는 다음과 같은 도메인을 구입했습니다.
당신은 DNS 도메인을 구입하는 모든 웹 사이트를 사용할 수 있습니다, GoDaddy는 내 개인적인 선택입니다.
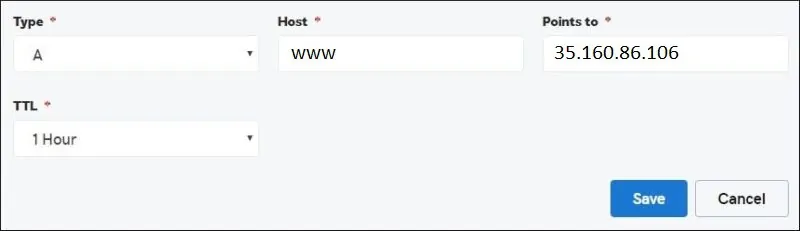
IIS를 실행하는 컴퓨터에 웹 사이트를 가리키는 DNS 항목을 만듭니다.
본 보기에서 WWW.GAMEKING.TIPS를 가리키는 DNS 항목을 35.160.86.106으로 만들었습니다.

NSLOOKUP 명령을 사용하여 DNS 구성을 테스트합니다.
다음은 명령 출력입니다.
브라우저를 열고 웹 사이트의 HTTP 버전에 액세스하려고합니다.
이 예제에서는 브라우저에 다음 URL을 입력했습니다.
• http://www.gameking.tips

축! 필요한 DNS 구성을 완료했습니다.
튜토리얼 IIS – 동일한 서버의 여러 웹 사이트
IIS 관리자라는 응용 프로그램을 시작합니다.

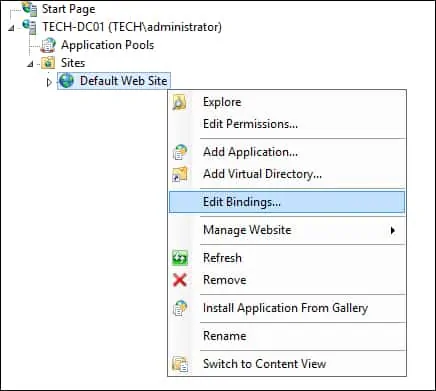
IIS 관리자 응용 프로그램에서 기본 웹 사이트를 마우스 오른쪽 단추로 클릭합니다.
바인딩 편집이라는 옵션을 선택합니다.

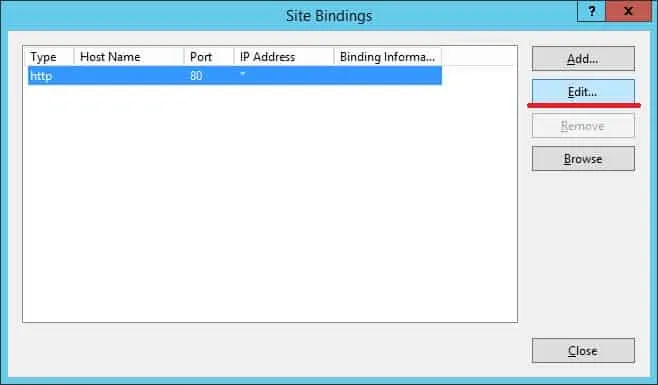
HTTP 옵션을 선택하고 편집 버튼을 클릭합니다.

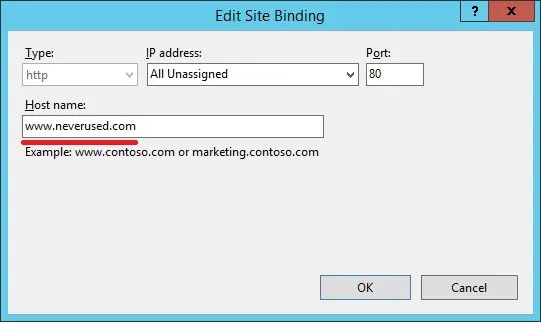
존재하지 않는 웹 사이트 호스트 이름을 입력하고 확인 버튼을 클릭합니다.
이렇게 하면 IIS 기본 웹 사이트가 사용되지 않습니다.

가상 호스트 파일을 저장하는 디렉토리를 만듭니다.

이 예제에서는 드라이브 C의 루트에 GAMEKING이라는 디렉토리를 만들었습니다.
이 디렉터리 내에서 테스트 페이지로 사용할 HTML 파일을 만듭니다.
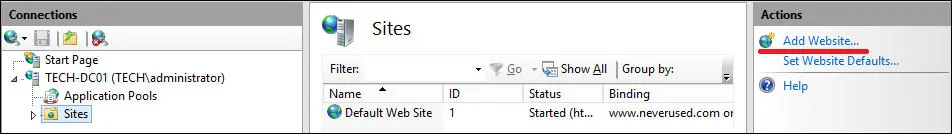
IIS 관리자 응용 프로그램에서 사이트라는 폴더를 선택합니다.
화면의 오른쪽 부분에서 웹 사이트 추가 옵션에 액세스합니다.

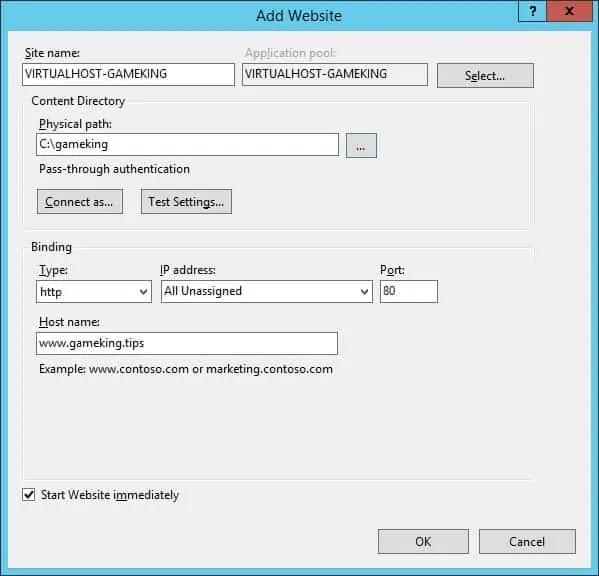
웹 사이트 구성 화면에서 다음 구성을 수행합니다.
• 사이트 이름 – 새 웹 사이트에 신분증을 입력합니다.
• 물리적 경로 – 웹 사이트 파일이 저장되는 디렉토리를 선택합니다.
• 유형 – HTTP
• IP 주소 – 할당되지 않은 모든 주소입니다.
• 포트 – 80.
• 호스트 이름 – 웹 사이트 DNS 주소를 입력합니다.
• 즉시 웹 사이트를 시작합니다 – 예.
확인 버튼을 클릭합니다.

브라우저를 열고 새 웹 사이트의 DNS 주소를 입력합니다.
이 예제에서는 브라우저에 다음 URL을 입력했습니다.
• http://www.gameking.tips/
테스트 페이지를 표시해야 합니다.

동일한 IIS 서버에 여러 웹 사이트를 추가하려면 다음 단계를 반복합니다.
축! IIS 가상 호스트 기능을 성공적으로 구성했습니다.
