Vuoi sapere come verificare se un sito web supporta il protocollo HTTP/2? In questo tutorial, ti mostreremo come eseguire l'installazione dell'estensione di Google Chrome HTTP/2 SPDY Indicator e come testare la funzione push HTTP/2.
Questo tutorial ti insegnerà come eseguire i seguenti test:
Verificare se un sito Web supporta il protocollo HTTP/2.
Verificare se un sito Web utilizza HTTP/2 Push.
- Debug di connessioni push HTTP/2.
Verificare se un sito Web supporta il protocollo SPDY.
Elenco hardware:
La sezione seguente presenta l'elenco delle apparecchiature utilizzate per creare questo tutorial di Google Chrome.
Ogni pezzo di hardware sopra elencato può essere trovato sul sito web di Amazon.
Playlist di Chrome:
In questa pagina, offriamo un rapido accesso a un elenco di video relativi a Google Chrome.
Non dimenticare di iscriverti al nostro canale youtube chiamato FKIT.
Esercitazione correlata a Chrome:
In questa pagina, offriamo un rapido accesso a un elenco di tutorial relativi all'installazione di Chrome.
Che cos'è HTTP2 o HTTP 2.0?
HTTP 2.0 offre la funzionalità multiplexity che consente a un server web di eseguire il push degli elementi dalla pagina Web al browser di un computer senza attendere una richiesta appropriata.
Se un server web sa che si sta accedendo a una pagina che dovrebbe presentare il logo aziendale sulla parte superiore dello schermo, può spingere l'immagine del logo al computer anche prima che il browser richiede una copia dell'immagine.
Verificare la connessione HTTP2 utilizzando Chrome
In primo luogo, ci insegneremo come rilevare se un sito web supporta HTTP/2.
Useremo l'estensione Google HTTP/2 e SPDY Indicator per rilevare il supporto HTTP2.
Accedi al web store di Google e installa l'estensione Google HTTP/2 e SPDY Indicator.

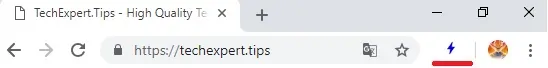
L'estensione HTTP/2 aggiungerà un pulsante indicatore nella parte superiore destra dello schermo.
Il pulsante dell'indicatore ha la forma di un fulmine.
Se l'indicatore del fulmine è grigio, significa che il sito Web non supporta HTTP2.

Se l'indicatore del fulmine è blu, significa che il sito web supporta HTTP2.

Se l'indicatore del fulmine è verde, significa che il sito web supporta HTTP2, SPDY e il protocollo QUIC.

Ora, si è in grado di rilevare rapidamente quale sito web ha il supporto HTTP / 2 abilitato.
Debug della connessione HTTP2 con Chrome
Ecco un tutorial Passo dopo passo che mostra come eseguire il debug di una connessione HTTP/2 utilizzando Chrome.
In primo luogo, è necessario accedere con il supporto HTTP2 abilitato.
Se non sai a quale sito web accedere, puoi provarlo utilizzando il nostro sito web https://techexpert.tips.

Ora, è necessario aprire l'ispezione del sito web di Google Chrome.
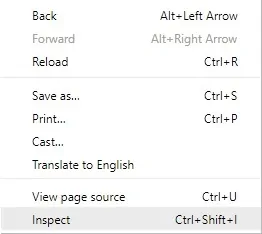
Fare clic con il pulsante destro del mouse in un punto qualsiasi del sito Web e selezionare l'opzione Ispezione.

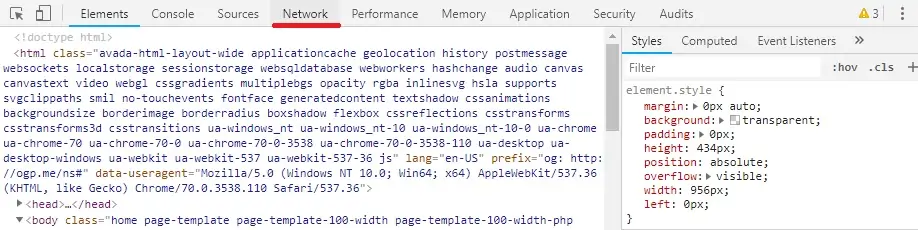
Nella parte destra dello schermo, è necessario accedere alla scheda Rete.

Dopo aver fatto clic sull'opzione Rete, le finestre di ispezione dovrebbero passare al layout seguente.

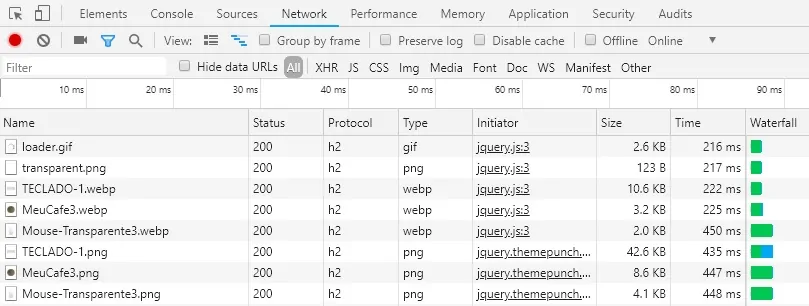
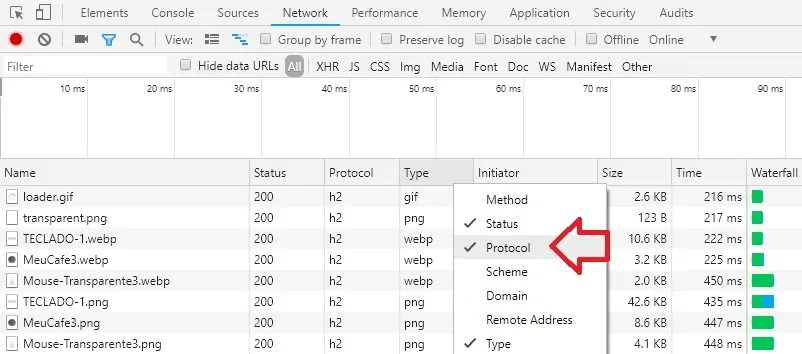
Fare clic con il pulsante destro del mouse sul nome della colonna e aggiungere la colonna denominata Protocollo.

È necessario disattivare la funzionalità di cache del browser.
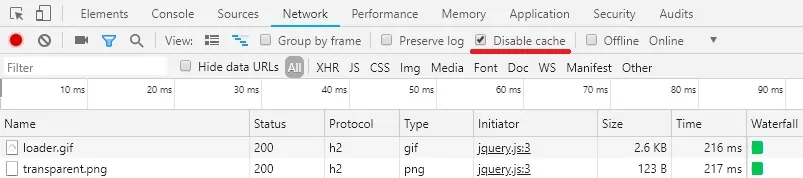
Individuare e selezionare la casella di controllo denominata Disabilita cache.

Ricaricare il sito Web che supporta HTTP/2 abilitato.
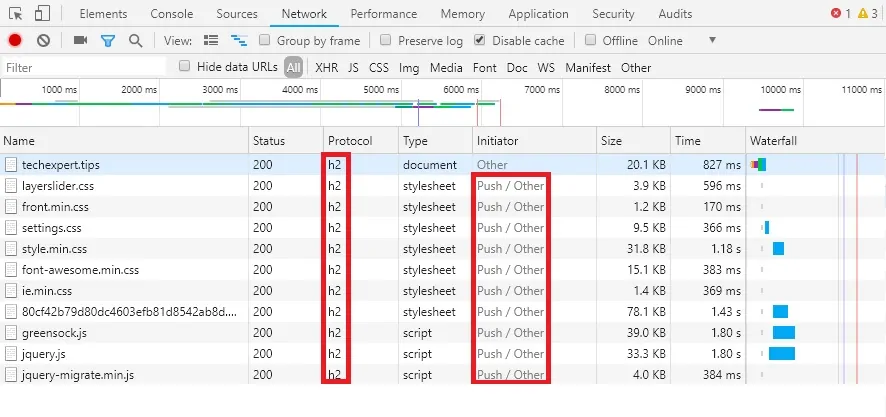
Dai un'occhiata alle informazioni di Google Chrome Network Debug.

Nel nostro esempio, possiamo vedere il sito web utilizzando il protocollo HTTP/2.
Possiamo anche vedere che sta usando la funzione push HTTP2 per inviare file Javascript e CSS.
