Möchten Sie erfahren, wie Sie prüfen können, ob eine Website das HTTP / 2-Protokoll unterstützt? In diesem Lernprogramm zeigen wir Ihnen, wie Sie die Installation der Google Chrome-Erweiterung für HTTP / 2 SPDY Indicator durchführen und wie Sie die HTTP / 2-Push-Funktion testen.
In diesem Lernprogramm erfahren Sie, wie Sie die folgenden Tests durchführen:
• Überprüfen Sie, ob eine Website das HTTP / 2-Protokoll unterstützt.
• Überprüfen Sie, ob eine Website HTTP / 2 Push verwendet.
• Debuggen Sie HTTP / 2-Push-Verbindungen.
• Überprüfen Sie, ob eine Website das SPDY-Protokoll unterstützt.
Hardware-Liste:
Der folgende Abschnitt enthält eine Liste der Geräte, die zum Erstellen dieses Google Chrome-Lernprogramms verwendet werden.
Alle oben aufgeführten Hardwarekomponenten finden Sie auf der Amazon-Website.
Chrome Playlist:
Auf dieser Seite bieten wir schnellen Zugriff auf eine Liste von Videos, die Google Chrome enthalten.
Vergessen Sie nicht, unseren Youtube-Kanal mit dem Namen FKIT.
Chrome-bezogenes Lernprogramm:
Auf dieser Seite bieten wir schnellen Zugriff auf eine Liste von Tutorials zur Chrome-Installation.
Was ist HTTP2 oder HTTP 2.0?
HTTP 2.0 bietet die Multiplex-Funktion, mit der ein Webserver Elemente von der Webseite an einen Computerbrowser senden kann, ohne auf eine ordnungsgemäße Anfrage zu warten.
Wenn ein Webserver weiß, dass Sie auf eine Seite zugreifen, auf der das Firmenlogo oben auf dem Bildschirm angezeigt werden soll, wird das Logo möglicherweise auf Ihren Computer verschoben, noch bevor Ihr Browser eine Kopie des Bildes anfordert.
Testen Sie die HTTP2-Verbindung mit Chrome
Zunächst lernen Sie, wie Sie feststellen können, ob eine Website HTTP / 2 unterstützt.
Wir werden die Google HTTP / 2- und SPDY Indicator-Erweiterung verwenden, um die HTTP2-Unterstützung zu erkennen.
Greifen Sie auf den Google Web Store zu und installieren Sie die Google HTTP / 2- und SPDY Indicator-Erweiterung.

Die HTTP / 2-Erweiterung fügt oben rechts im Bildschirm eine Indikatorschaltfläche hinzu.
Die Anzeigetaste hat die Form eines Blitzes.
Wenn die Blitzanzeige grau ist, bedeutet dies, dass die Website HTTP2 nicht unterstützt.

Wenn die Blitzanzeige blau ist, bedeutet dies, dass die Website HTTP2 unterstützt.

Wenn die Blitzanzeige grün ist, bedeutet dies, dass die Website HTTP2, SPDY und das QUIC-Protokoll unterstützt.

Jetzt können Sie schnell feststellen, auf welcher Website die HTTP / 2-Unterstützung aktiviert ist.
Debuggen Sie die HTTP2-Verbindung mit Chrome
In diesem Schritt-für-Schritt-Tutorial wird gezeigt, wie Sie eine HTTP / 2-Verbindung mit Chrome debuggen.
Zunächst müssen Sie mit aktivierter HTTP2-Unterstützung darauf zugreifen.
Wenn Sie nicht wissen, auf welche Website Sie zugreifen möchten, können Sie dies über unsere Website https://techexpert.tips versuchen.

Nun müssen Sie die Google Chrome-Website-Inspektion öffnen.
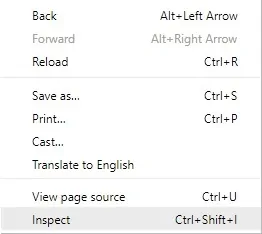
Klicken Sie mit der rechten Maustaste auf eine beliebige Stelle der Website und wählen Sie die Option Inspection.

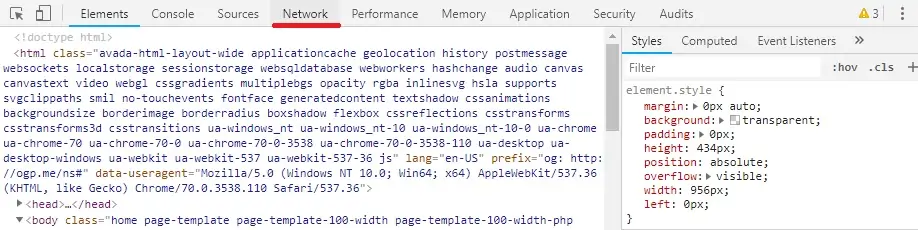
Auf der rechten Seite des Bildschirms müssen Sie auf die Registerkarte Netzwerk zugreifen.

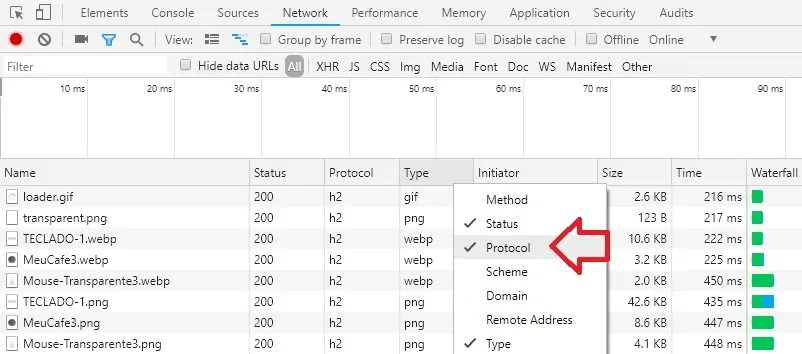
Nachdem Sie auf die Option Netzwerk geklickt haben, sollte sich das Inspektionsfenster in das folgende Layout ändern.

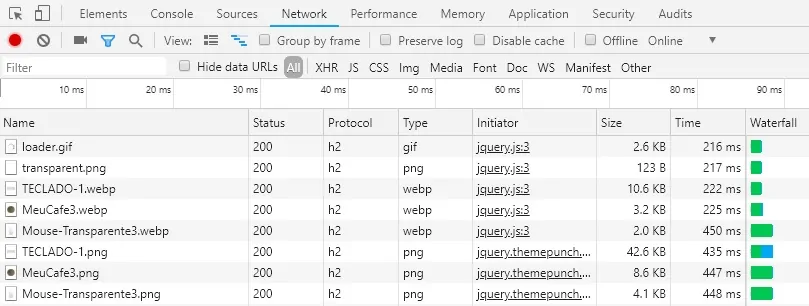
Klicken Sie mit der rechten Maustaste auf den Spaltennamen und fügen Sie die Spalte Protokoll hinzu.

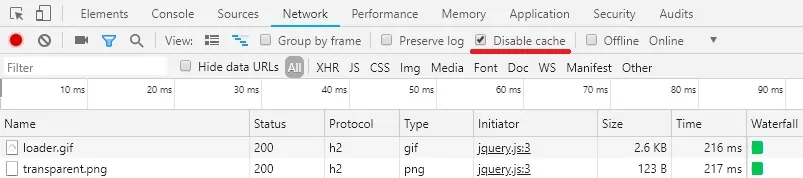
Wir müssen die Browser-Cache-Funktion deaktivieren.
Suchen Sie das Kontrollkästchen "Cache deaktivieren" und aktivieren Sie es.

Laden Sie die Website neu, deren HTTP / 2-Unterstützung aktiviert ist.
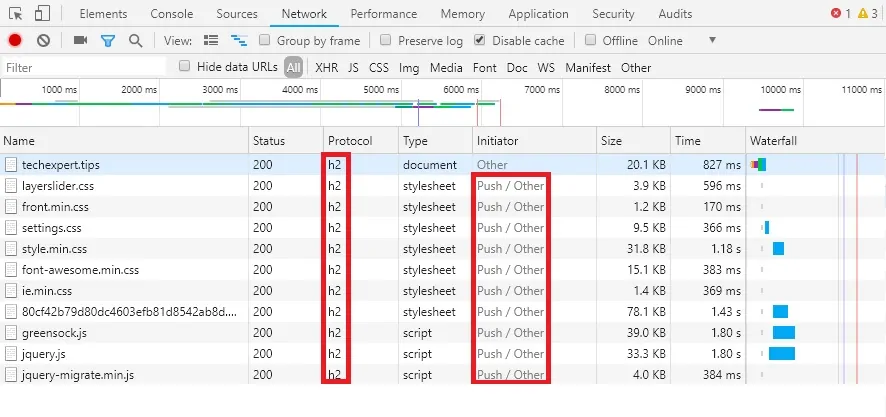
Sehen Sie sich die Debug-Informationen zum Google Chrome-Netzwerk an.

In unserem Beispiel sehen wir die Website mit dem HTTP / 2-Protokoll.
Wir können auch sehen, dass es die HTTP2-Push-Funktion zum Senden von Javascript- und CSS-Dateien verwendet.
