웹 사이트가 HTTP/2 프로토콜을 지원하는지 확인하는 방법을 알아보시겠습니까? 이 자습서에서는 Google 크롬 HTTP/2 SPDY 표시기 확장 의 설치를 수행하는 방법과 HTTP/2 푸시 기능을 테스트하는 방법을 보여 드리겠습니다.
이 자습서에서는 다음 테스트를 수행하는 방법을 가르칩니다.
• 웹 사이트가 HTTP/2 프로토콜을 지원하는지 확인합니다.
• 웹 사이트가 HTTP /2 푸시를 사용하는지 확인합니다.
• 디버그 HTTP/2 푸시 연결.
• 웹 사이트가 SPDY 프로토콜을 지원하는지 확인합니다.
하드웨어 목록:
다음 섹션에서는 이 Google Chrome 자습서를 만드는 데 사용되는 장비 목록을 제공합니다.
위에 나열된 모든 하드웨어는 Amazon 웹 사이트에서 찾을 수 있습니다.
크롬 관련 튜토리얼:
이 페이지에서 는 Chrome 설치와 관련된 자습서 목록에 빠르게 액세스할 수 있습니다.
HTTP2 또는 HTTP 2.0이란 무엇입니까?
HTTP 2.0은 웹 서버가 적절한 요청을 기다리지 않고 웹 페이지에서 컴퓨터 브라우저로 요소를 푸시할 수 있는 멀티플렉스 기능을 제공합니다.
웹 서버가 화면 상단에 회사 로고가 표시되어야 하는 페이지에 액세스하고 있음을 알고 있는 경우 브라우저에서 이미지 복사본을 요청하기 전에 로고 이미지를 컴퓨터에 푸시할 수 있습니다.
크롬을 사용하여 HTTP2 연결 테스트
첫째, 웹 사이트가 HTTP/2를 지원하는지 감지하는 방법을 가르쳐 줄 것입니다.
우리는 HTTP2 지원을 감지하기 위해 구글 HTTP / 2 및 SPDY 표시기 확장을 사용할 것입니다.
Google 웹 스토어에 액세스하고 Google HTTP/2 및 SPDY 표시기 확장을 설치합니다.

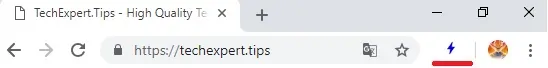
HTTP/2 확장은 화면 의 오른쪽 상단에 표시기 버튼을 추가합니다.
표시기 버튼은 번개 모양입니다.
번개 표시기가 회색인 경우 웹 사이트가 HTTP2를 지원하지 않는다는 것을 의미합니다.

번개 표시등이 파란색인 경우 웹 사이트가 HTTP2를 지원한다는 것을 의미합니다.

번개 표시기가 녹색인 경우 웹 사이트가 HTTP2, SPDY 및 QUIC 프로토콜을 지원한다는 것을 의미합니다.

이제 HTTP/2 지원이 활성화된 웹 사이트를 신속하게 검색할 수 있습니다.
디버그 HTTP2 크롬을 사용하여 연결
다음은 Chrome을 사용하여 HTTP/2 연결을 디버깅하는 방법을 보여주는 단계별 자습서입니다.
먼저 HTTP2 지원을 사용하도록 설정하여 액세스해야 합니다.
액세스할 웹 사이트를 모르는 경우 당사 웹 사이트 https://techexpert.tips 사용하여 시도할 수 있습니다.

지금, 당신은 구글 크롬 웹 사이트 검사를 열 필요가있다.
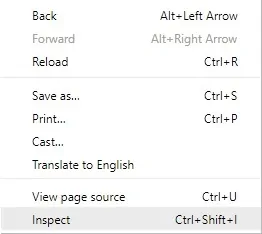
웹 사이트의 모든 곳을 마우스 오른쪽 단추로 클릭하고 검사 옵션을 선택합니다.

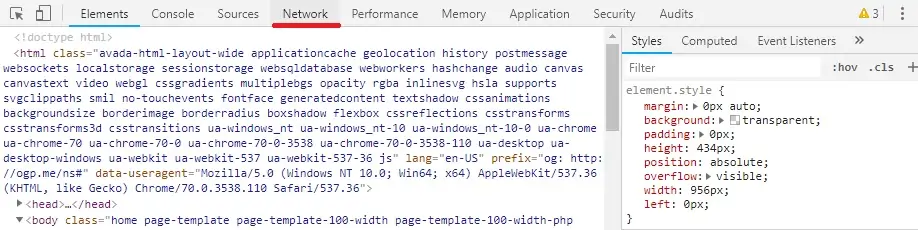
화면의 오른쪽 부분에서 네트워크 탭에 액세스해야 합니다.

네트워크 옵션을 클릭한 후 검사 창은 다음 레이아웃으로 변경해야 합니다.

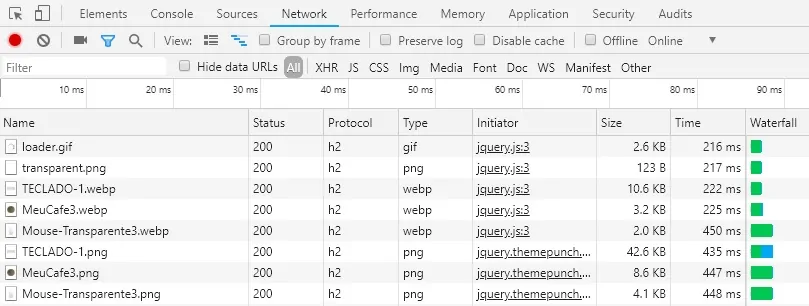
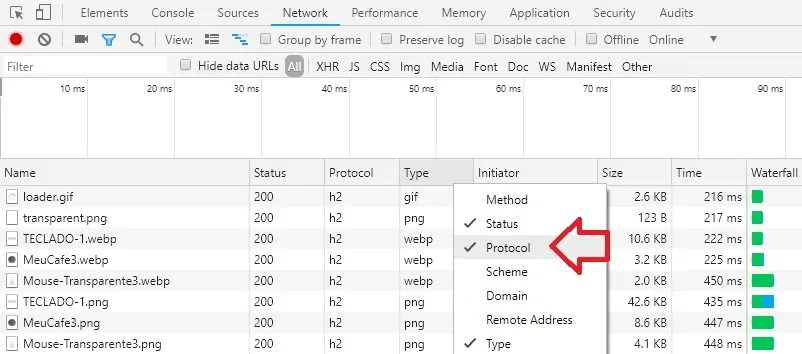
열 이름을 마우스 오른쪽 단추로 클릭하고 프로토콜이라는 열을 추가합니다.

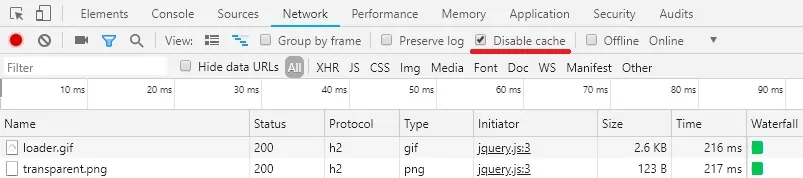
브라우저 캐시 기능을 사용하지 않도록 설정해야 합니다.
캐시 비활성화라는 확인란을 찾아 선택합니다.

HTTP/2 지원이 활성화된 웹 사이트를 다시 로드합니다.
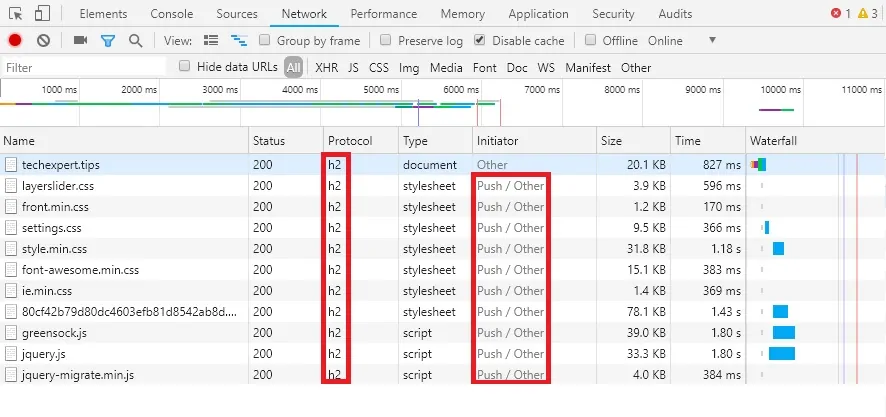
구글 크롬 네트워크 디버그 정보를 살펴보십시오.

예제에서는 HTTP/2 프로토콜을 사용하여 웹 사이트를 볼 수 있습니다.
또한 HTTP2 푸시 기능을 사용하여 자바스크립트 및 CSS 파일을 전송하는 것을 확인할 수 있습니다.
