ウェブサイトがHTTP / 2プロトコルをサポートしているかどうかを確認する方法を学びますか? このチュートリアルでは、Google Chrome HTTP / 2 SPDYインジケータ拡張のインストール方法とHTTP / 2プッシュ機能のテスト方法を説明します。
このチュートリアルでは、次のテストを実行する方法について説明します。
•WebサイトがHTTP / 2プロトコルをサポートしているかどうかを確認します。
•WebサイトがHTTP / 2プッシュを使用しているかどうかを確認します。
•デバッグHTTP / 2プッシュ接続。
•ウェブサイトがSPDYプロトコルをサポートしているかどうかを確認します。
ハードウェアリスト:
次のセクションでは、このGoogle Chromeチュートリアルの作成に使用される機器のリストを示します。
上記の各ハードウェアは、AmazonのWebサイトにあります。
Chrome Playlist:
このページでは、Google Chromeに関連する動画の一覧にすばやくアクセスできます。
私たちのYouTubeチャンネルに登録することを忘れないでください FKIT.
Chrome関連チュートリアル:
このページでは、Chromeのインストールに関連するチュートリアルの一覧にすばやくアクセスできます。
HTTP2またはHTTP 2.0とは何ですか?
HTTP 2.0は、Webサーバーが適切な要求を待つことなく、Webページからコンピューターブラウザーに要素をプッシュできるようにする多重化機能を提供します。
Webサーバーが、画面上部に会社のロゴを表示するページにアクセスしていることが分かっている場合、ブラウザが画像のコピーを要求する前にロゴイメージをコンピュータにプッシュすることがあります。
Chromeを使用してHTTP2接続をテストする
まず、WebサイトがHTTP / 2をサポートしているかどうかを検出する方法を教えます。
Google HTTP / 2およびSPDYインジケータ拡張を使用して、HTTP2サポートを検出します。
Googleのウェブストアにアクセスし、Google HTTP / 2およびSPDYインジケータ拡張をインストールします。

HTTP / 2拡張機能は、画面の右上にインジケータボタンを追加します。
インジケータボタンは、稲妻の形をしています。
雷インジケータが灰色の場合、WebサイトがHTTP2をサポートしていないことを意味します。

雷インジケータが青色の場合、WebサイトがHTTP2をサポートしていることを意味します。

落雷インジケータが緑色の場合、WebサイトがHTTP2、SPDY、およびQUICプロトコルをサポートしていることを意味します。

これで、HTTP / 2サポートが有効になっているWebサイトをすばやく検出できます。
Chromeを使用したHTTP2接続のデバッグ
ここでは、Chromeを使用してHTTP / 2接続をデバッグする方法を示すステップバイステップのチュートリアルを示します。
まず、HTTP2サポートを有効にしてアクセスする必要があります。
アクセスするウェブサイトがわからない場合は、ウェブサイトhttps://techexpert.tipsを使用して試すことができます。

さて、あなたはGoogle Chromeのウェブサイトの検査を開く必要があります。
Webサイトの任意の場所を右クリックし、[Inspection]オプションを選択します。

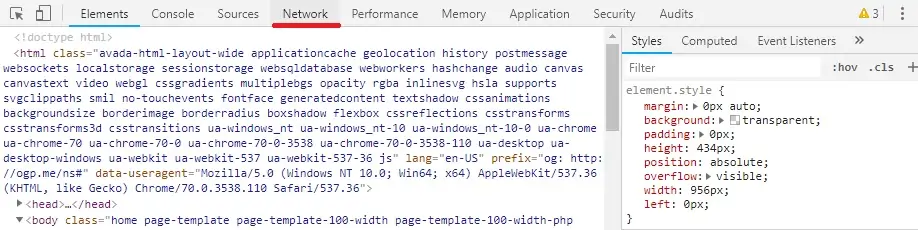
画面の右側で、[ネットワーク]タブにアクセスする必要があります。

[ネットワーク]オプションをクリックすると、検査ウィンドウが次のレイアウトに変更されます。

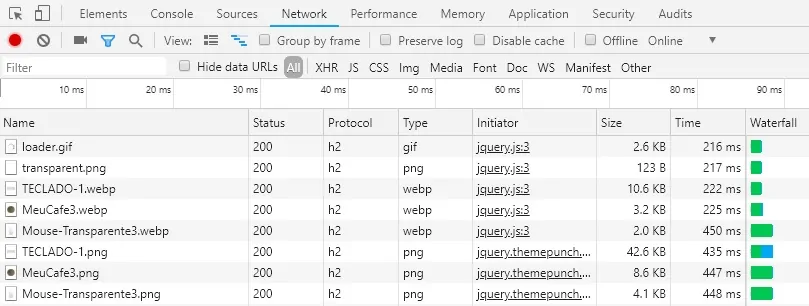
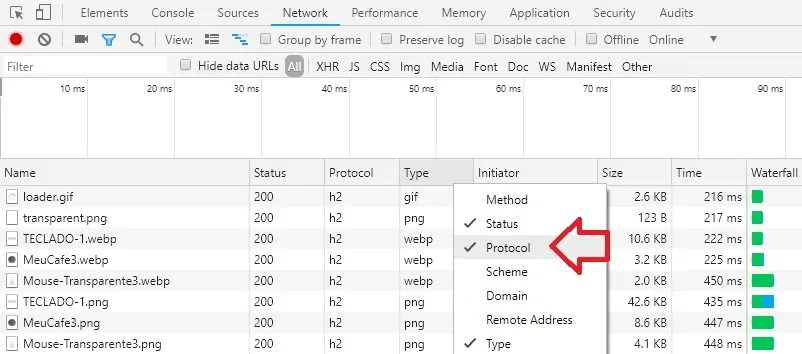
カラム名を右クリックし、Protocolという名前のカラムを追加します。

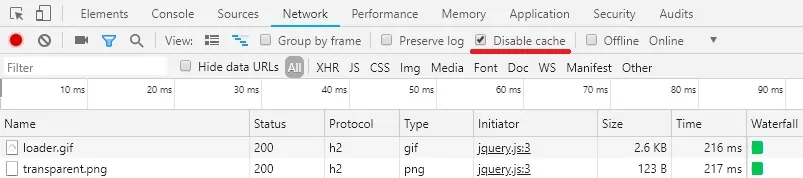
ブラウザのキャッシュ機能を無効にする必要があります。
キャッシュを無効にするチェックボックスを探して選択します。

HTTP / 2サポートが有効になっているWebサイトをリロードします。
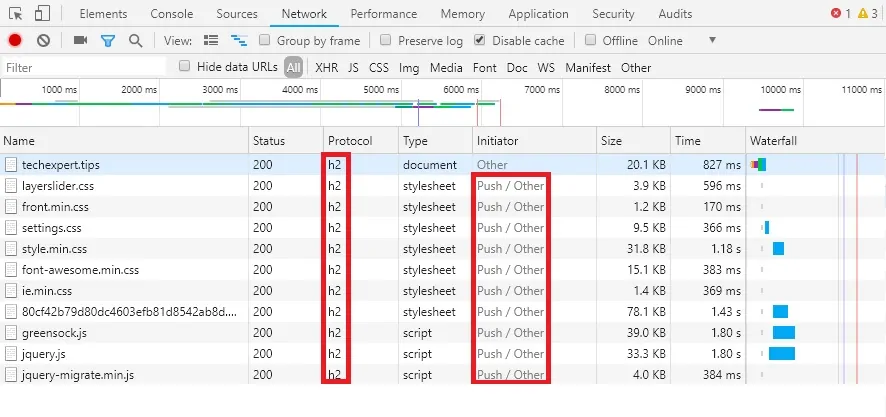
Google Chromeネットワークのデバッグ情報をご覧ください。

この例では、HTTP / 2プロトコルを使用してWebサイトを表示できます。
また、HTTP2プッシュ機能を使用してJavascriptやCSSファイルを送信していることがわかります。
