Would you like to learn how to verify if a website supports the HTTP/2 protocol? In this tutorial, we are going to show you how to perform the installation of the Google Chrome HTTP/2 SPDY Indicator extension and how to test the HTTP/2 push feature.
This tutorial will teach you how to perform the following tests:
• Verify if a Website supports the HTTP/2 protocol.
• Verify if a Website is using HTTP/2 Push.
• Debug HTTP/2 Push connections.
• Verify if a Website supports the SPDY protocol.
Hardware List:
The following section presents the list of equipment used to create this Google Chrome tutorial.
Every piece of hardware listed above can be found at Amazon website.
Chrome Playlist:
On this page, we offer quick access to a list of videos related to Google Chrome.
Don't forget to subscribe to our youtube channel named FKIT.
Chrome Related Tutorial:
On this page, we offer quick access to a list of tutorials related to Chrome installation.
What is HTTP2 or HTTP 2.0?
HTTP 2.0 offers the multiplexity feature that allows a web server to push elements from the webpage to a computer browser without waiting for a proper request.
If a web server knows that you are accessing a page that should present the company logo on the screen top, it may push the logo image to your computer even before your browser request a copy of the image.
Test HTTP2 Connection using Chrome
First, we are going to teach you how to detect if a website supports HTTP/2.
We are going to use the Google HTTP/2 and SPDY Indicator extension to detect the HTTP2 support.
Access the Google web store and install the Google HTTP/2 and SPDY Indicator extension.

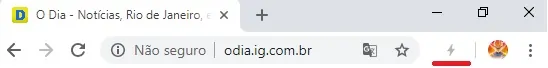
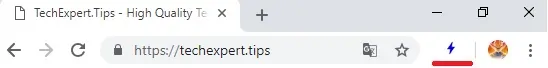
The HTTP/2 extension will add an indicator button on the top-right part of the screen.
The indicator button is in the shape of a lightning.
If the lightning indicator is gray, it means that the website does not support HTTP2.

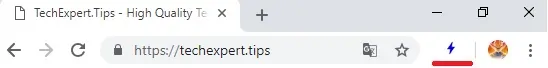
If the lightning indicator is blue, it means that the website does support HTTP2.

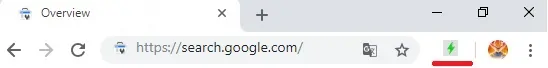
If the lightning indicator is green, it means that the website does support HTTP2, SPDY and the QUIC protocol.

Now, you are able to quickly detect which website has HTTP/2 support enabled.
Debug HTTP2 Connection using Chrome
Here is a Step by step tutorial showing how to debug an HTTP/2 connection using Chrome.
First, you need to access with HTTP2 support enabled.
If you don't know which website to access, you can try it using our website https://techexpert.tips.

Now, you need to open the Google Chrome website inspection.
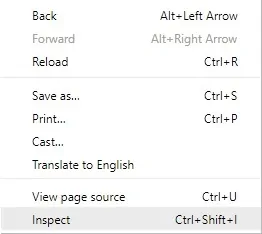
Right-click anywhere on the website and select the Inspection option.

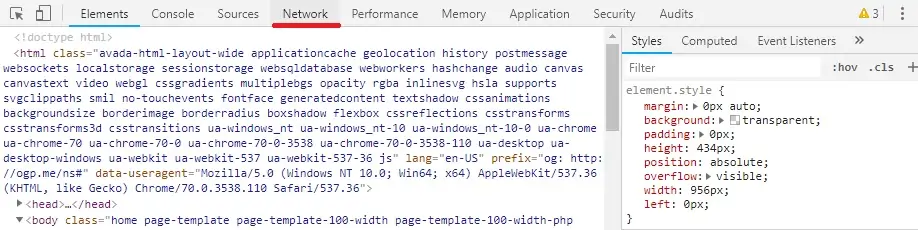
On the right part of the screen, you need to access the Network tab.

After clicking on the Network option, the Inspection windows should change to the following layout.

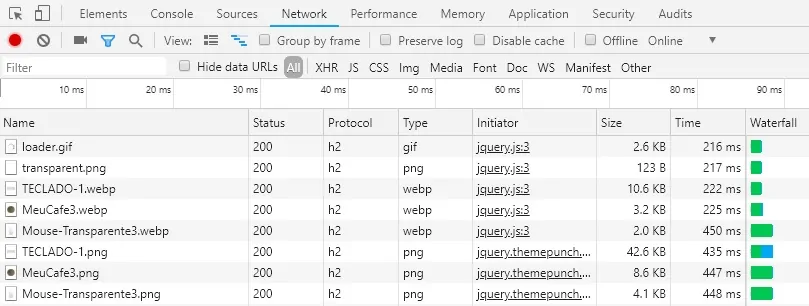
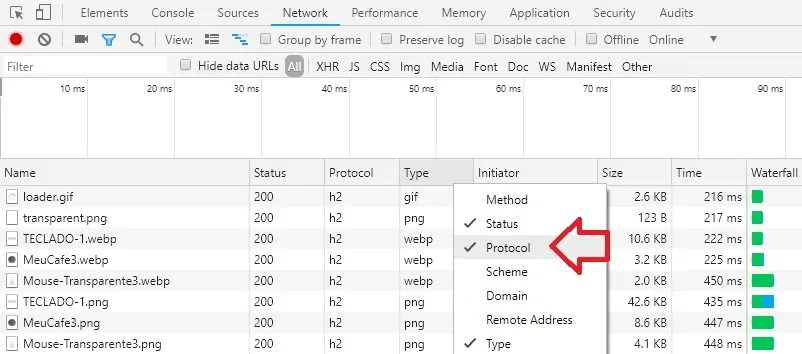
Right-click on the columns name and Add the column named Protocol.

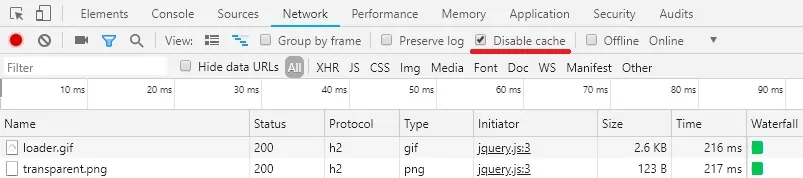
We need to disable the Browser cache feature.
Locate and select the checkbox named Disable Cache.

Reload the website which HTTP/2 support enabled.
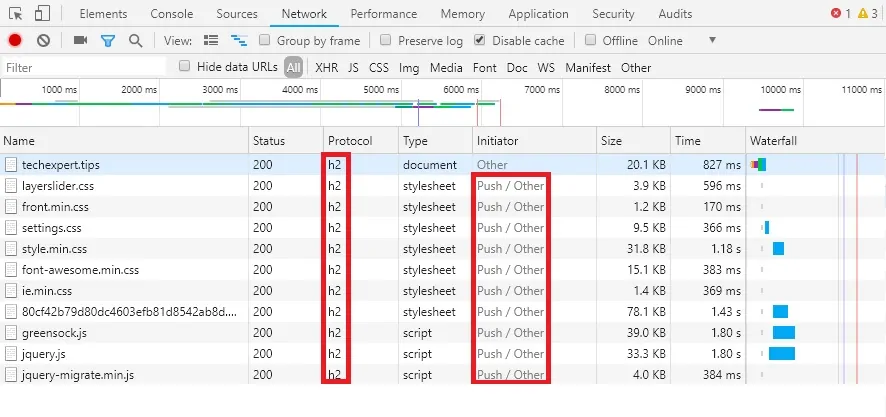
Take a look on the Google Chrome Network Debug information.

In our example, we can see the website using the HTTP/2 protocol.
We can also see that it is using the HTTP2 push feature to send Javascript and CSS files.
