Would you like to learn how to deny direct access to images on the IIS server? In this tutorial, we are going to configure the IIS server to prevent direct access to images on your website.
• Windows 2012 R2
• Windows 2016
• Windows 2019
In our example, the IIS server is hosting the website WWW.GAMEKING.TIPS.
Equipment list
The following section presents the list of equipment used to create this tutorial.
As an Amazon Associate, I earn from qualifying purchases.
Windows Tutorial:
On this page, we offer quick access to a list of Windows tutorials.
Tutorial IIS - Blocking direct access to image
Access the URL REWRITE website and download the installation package.

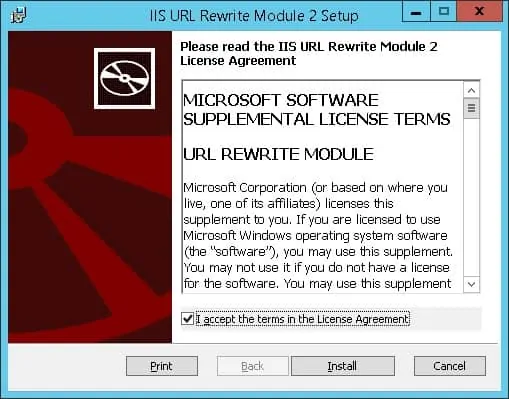
Perform the URL REWRITE installation.

Start the application named: IIS Manager.

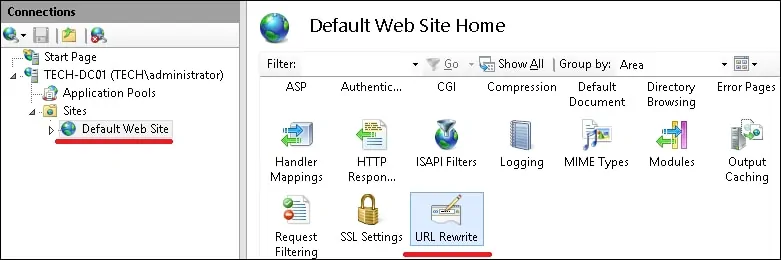
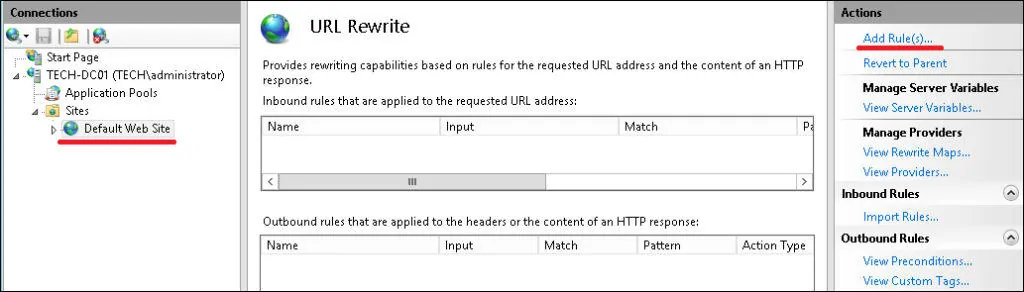
On the IIS Manager application, select your website.
On the right part of the screen, access the option named: URL Rewrite.

On the top right part of the screen, click on the Add Rule option.

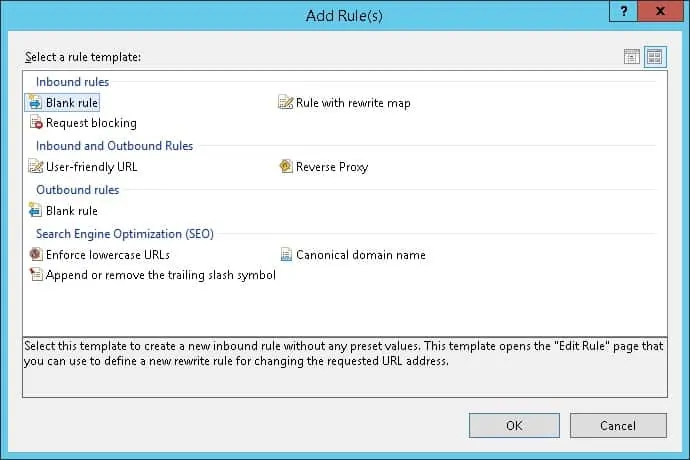
On the inbound rules, create a new blank rule.

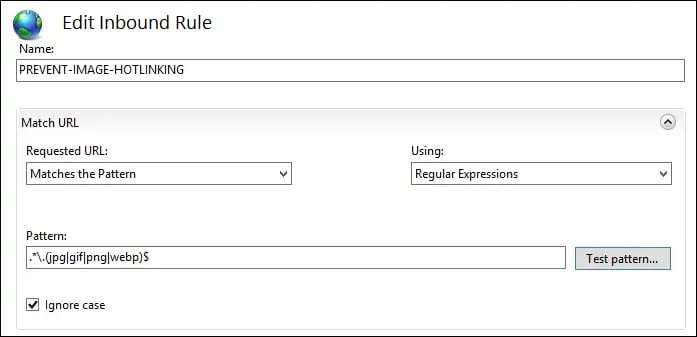
To prevent direct access to images, use the following configuration:
Here is our configuration.

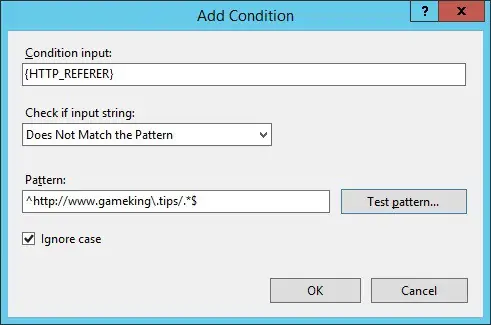
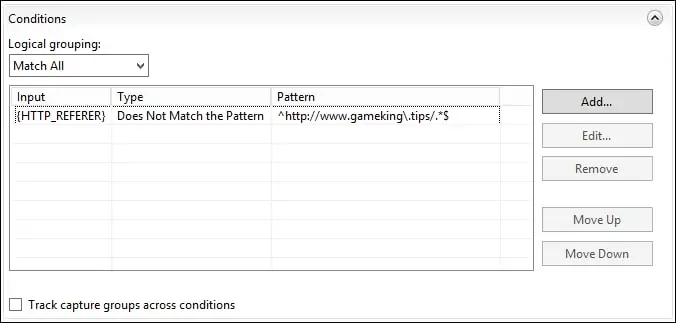
On the Conditions area, click on the Add button and use the following configuration:
Change the pattern configuration to your website.
Click on the OK button.

As an example, here is our conditions summary.

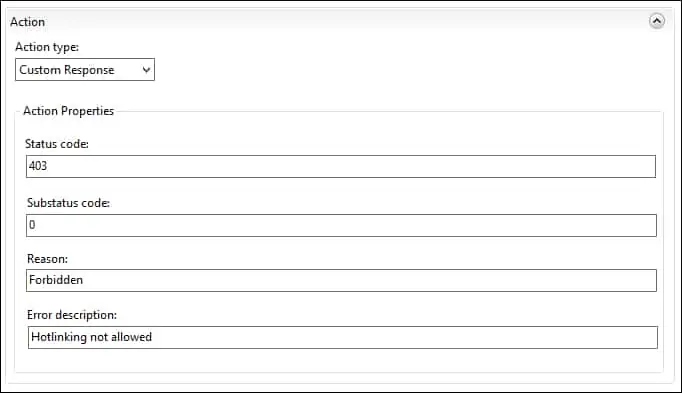
On the Action area, configure a custom error to forbid the request.
On the top-right part of the screen, click on the Apply option

In our example, the IIS server will forbid direct access to images on our website.
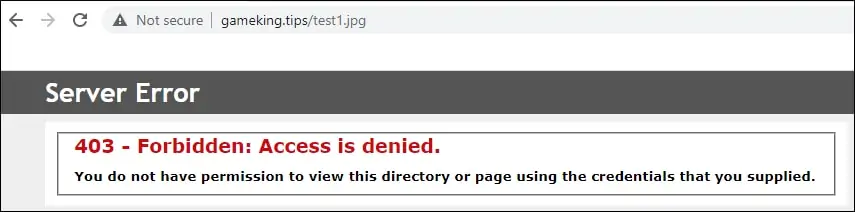
From a remote computer, open the browser and try to perform direct access to an image.
In our example, the following URL was entered in the Browser:
• http://www.gameking.tips/test1.jpg
The IIS server will deny access and display an error message.


Here is the command output.
Congratulation! You configured the IIS server to deny direct access to images.
